La maggior parte degli americani vede il futuro guidato dalla tecnologia con un senso di speranza.
Semplicemente non vogliono vivere lì.
Quella visione paradossale - la tecnologia del futuro sembra fantastica, ma non fa per me - è una delle principali scoperte di un nuovo sondaggio nazionale esclusivo condotto da Smithsonian e dal Pew Research Center. Il sondaggio d'opinione ha coinvolto 1.001 persone intervistate a febbraio da rete fissa o cellulare.
Quasi il 60% degli intervistati ha affermato che la tecnologia migliorerebbe la vita in futuro, circa il doppio rispetto a coloro che hanno affermato che la situazione peggiorerebbe. Ma macchine senza conducente? Carne prodotta in laboratorio? Impianti cerebrali solo per diventare più intelligenti o migliorare la memoria? No grazie.
HTML, body, div, span, img {margine: 0; riempimento: 0; bordo: 0; dimensione carattere: 100%; carattere: eredita; allineamento verticale: linea di base} corpo {larghezza: 100%; margine: 0 auto ; line-height: 1; font-family: "Open Sans", "Bureau Grot Cond Book", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {larghezza : 90%; altezza: 290px; colore: # 009ee2; dimensione carattere: 20px; dimensione carattere: 2rem; grammatura carattere: 700; bordo: nessuno! Importante; contorno: nessuno; -moz-box-shadow: none; -webkit-box-shadow: none; -o-box-shadow: none; box-shadow: none; margine: 5% 5% 0 5%; ridimensiona: nessuno} pulsante {larghezza: 120px; altezza: 50px; sfondo: # 009ee2; colore: #FFFFFF; dimensione carattere: 15px; dimensione carattere: 1.5rem; grammatura carattere: 700; allineamento testo: centro; trasformazione testo: maiuscolo; float: destra; margine: 0 5% 0 0 } pulsante: hover {cursore: puntatore} .highlighted-text {colore: # 009ee2; trasformazione del testo: maiuscolo; margine: 0 5px 0 0} .ie-chart-immagine {display: nessuno; margine: 30px auto} .ie -chart-image: hover {cursore: puntatore} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {larghezza: 100%; altezza: 550px; posizione: relativa; bordo: solido 1px # 333; font-family: "Bur eau Grot Cond Book ", sans-serif; margine: 20px auto 50px auto; overflow: nascosto} @media solo schermo e (larghezza massima: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 650px}} @ solo schermo multimediale e (larghezza massima: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {height: 550px}} @ schermo solo multimediale e (larghezza massima: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- tre {height: 600px; border: none}} # quiz-wrapper-one .question, # quiz-wrapper-two .question, # quiz-wrapper-three .question {larghezza: 100%; altezza: 100%; posizione: relativo; display: none} # quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {larghezza: 100%; colore: #FFFFFF; dimensione carattere: 20px; dimensione carattere: 2rem; spessore carattere: 700; altezza riga: 41px; sfondo: # 000; imbottitura: 10px 30px; visualizzazione: tabella} @media solo schermo e (max -width: 500px) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .questio n .question-text, # quiz-wrapper-three .question .question-text {dimensione carattere: 12px; dimensione carattere: 1, 2rem; altezza riga: 27px}} @ solo schermo multimediale e (larghezza massima: 400px ) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {padding: 10px 20px}} # quiz- wrapper-one .question .question-type-two-text, # quiz-wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font- dimensione: 16px; dimensione carattere: 1, 6rem; altezza riga: 35px} @media solo schermo e (larghezza massima: 500px) {# quiz-wrapper-one .question .question-type-two-text, # quiz- wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {dimensione-carattere: 12px; dimensione-carattere: 1, 2rem; altezza riga: 27px} } # quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {larghezza: 35%; altezza: 100%; imbottitura: 50px 0 0 0 ; margine: 0 auto; sfondo: # E7E7E7; display: inline-block} @media solo schermo e (max-wid th: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper -three .question .options {larghezza: 100%; altezza: 80px; allineamento testo: centro; imbottitura: 15px 0 0 0}} @ schermo solo multimediale e (larghezza massima: 500px) {# quiz-wrapper-one. domanda .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 65px}} @ solo schermo multimediale e (larghezza massima: 400px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {altezza: 107px}} # quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {altezza: 40px; margine: 0 0 35px 30px} @media solo schermo e ( larghezza massima: 950 px) e (larghezza minima: 816 px), solo schermo e (larghezza massima: 650 px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two. domanda .options .quiz-one-option, # quiz-wrapper -three .question .options .quiz-one-option {margin: 0 0 35px 10px; text-align: left; display: inline-block; vertical-align: top}} @ solo schermo multimediale e (larghezza massima: 450px ) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one -option {margin: 0 0 35px 5px}} @ schermo solo multimediale e (larghezza massima: 400px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question. opzioni .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {larghezza: 47%; margine: 0 0 0 3%; float: left}} # quiz-wrapper-one. domanda .opzioni .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-one- opzione .option-text {larghezza: 115px; colore: # 222; dimensione carattere: 17px; dimensione carattere: 1, 7rem; spessore carattere: 700; altezza riga: 30px; trasformazione testo: maiuscolo; display: inline- block} @media only screen e (larghezza massima: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option- text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {larghezza: 60px; dimensione carattere: 14px; dimensione carattere: 1.4rem; margine: -4px 0 0 0}} @ solo schermo multimediale e (larghezza massima: 500px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option. option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {larghezza: 50px; dimensione carattere: 11px; dimensione carattere: 1.1rem; altezza riga: 20px; margine: 0; vertical-align: top}} @ schermo solo multimediale e (larghezza massima: 450px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two. domanda .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {font-size: 10px; font-size: 1rem}} # quiz -wrapper-one .question .options .quiz-one-option .option-button, # quiz-wrapper-two .questio n .opzioni .quiz-one-option .option-button, # quiz-wrapper-three .question .options .quiz-one-option .option-button {larghezza: 25px; altezza: 25px; margine: 0 10px 0 5px; bordo: solido 3px # 222; -moz-bordo-raggio: 100%; - webkit-bordo-raggio: 100%; - o-bordo-raggio: 100%; bordo-raggio: 100%; display: blocco in linea; vertical-align: top} # quiz-wrapper-one .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-two .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-three .question .options .quiz-one-option .option-button: hover {sfondo: # 009ee2; bordo: solido 3px # 009ee2; cursore: puntatore} @media solo schermo e (larghezza massima : 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .option-button, # quiz-wrapper-two .question .options .quiz-one-option .option-button, # quiz-wrapper-three .question .options .quiz-one-option .option-button {larghezza: 20px; altezza: 20px; margine: 0 4px}} # quiz-wrapper-one .question .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .question .answer {larghezza: 64%; margine: 30px 0 0 0; famiglia di caratteri: "Open sans", sans-serif; display: none; vertical-align: top} @media solo schermo e (larghezza massima: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-one .question .answer, # quiz-wrapper-two. domanda .answer, # quiz-wrapper-three .question .answer {larghezza: 100%}} @ solo schermo multimediale e (larghezza massima: 400px) {# quiz-wrapper-one .question .answer, # quiz-wrapper- due .question .answer, # quiz-wrapper-three .question .answer {zoom: 84%}} # quiz-wrapper-one .question .answer .answer-text, # quiz-wrapper-two .question .answer .answer -text, # quiz-wrapper-three .question .answer .answer-text {color: # 222; dimensione carattere: 16px; dimensione carattere: 1.6rem; grammatura carattere: 700; trasformazione testo: maiuscolo; margine: 0 auto; display: table} @media solo schermo e (larghezza massima: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-one .question .answer. answer-text, # quiz-wrapper-two .question .answer .answer-text, # quiz -wrapper-three .question .answer .answer-text {dimensione-carattere: 15px; dimensione-carattere: 1.5rem}} # quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question .answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {larghezza: 280px; altezza: 280px; posizione: relativa; margine: 30px auto} # quiz-wrapper-one .question .answer. grafico a torta: hover, # quiz-wrapper-two .question .answer .pie-chart: hover, # quiz-wrapper-three .question .answer .pie-chart: hover {cursore: pointer} @media solo schermo e ( larghezza massima: 950 px) e (larghezza minima: 816 px), solo schermo e (larghezza massima: 650 px) {# quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question. rispondi .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .question .answer .pie-chart .pie-background, # quiz-wrapper -due .question .answer .pie-chart .pie-background, # quiz-wrapper-three .question .answer .pie-chart .pie-background {background-color: # 999; posizione: assoluto; larghezza: 280px; altezza : 280px; -moz-border-radius: 100%; -webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; - moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-shadow: 0 0 10px # 333; box-shadow: 0 0 10px # 333} # quiz-wrapper-one .question .answer .pie-chart .pie, # quiz-wrapper-two. domanda .answer .pie-chart .pie, # quiz-wrapper-three .question .answer .pie-chart .pie {posizione: assoluta; larghezza: 280px; altezza: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .question .answer. grafico a torta .pie-slice, # quiz-wrapper-two .question .answer .pie-chart .pie-slice, # quiz-wrapper-three .question .answer .pie-chart .pie-slice {position: absolute; larghezza: 0; altezza: 0; larghezza: 280px; altezza: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 280px, 280px, 140px); - webkit-backface-visibilità: nascosto} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-one, # quiz-wrapper -una domanda .answer .pie-chart .pie, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .question .answer .pie-chart .pie, # quiz- wrapper-three .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-three .question .answer .pie-chart .pie {background: # 009ee2; -webkit-transform: rotate (0deg); -moz-transform: rotate (0deg); - o-transform: rotate (0deg); transform: rotate (0deg)} # quiz-wrapper-one .question .answer .pie-chart .pie-chart-label, # quiz -wrapper-two .question .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .question .answer .pie-chart .pie-chart-label {position: absolute; z-index: 4; color: #FFFFFF; text-align: center} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-one-label {top: 10px; left: 83px; font-size: 5px; font-size: 0.5rem; line-height: 14px} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-labe numero-l, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-one-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one- slice-one-label-number {dimensione carattere: 10px; dimensione carattere: 1rem; spessore carattere: 700; altezza riga: 20px} # quiz-wrapper-one .question .answer .pie-chart # pie-slice -due, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-two, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-two {background: # 69306c; -webkit-transform: rotate (145deg); - moz-transform: rotate (145deg); - o-transform: rotate (145deg); transform: rotate (145deg)} # quiz-wrapper-one .question .answer .pie- chart # chart-one-slice-two-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie- chart # chart-one-slice-two-label {top: 70px; sinistra: 160px; dimensione carattere: 19px; dimensione carattere: 1.9rem; altezza riga: 34px; text-align: left} @media solo schermo e (larghezza massima: 400px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-tw o .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label {font-size: 17px ; font-size: 1.7rem}} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label-number {dimensione-carattere: 29px; dimensione-carattere: 2.9rem; font-font: 700; line-height: 50px} @media solo schermo e (larghezza massima: 400px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two -label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one -slice-two-label-number {dimensione-carattere: 27px; dimensione-carattere: 2.7rem}} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-three {backgroun d: # 009ee2; -webkit-transform: ruota (30 gradi); - moz-trasforma: ruota (30 gradi); - o-trasforma: ruota (30 gradi); trasforma: ruota (30 gradi)} # quiz-wrapper-one. .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label {top: 100px; left: 25px; dimensione carattere: 14px; dimensione carattere: 1.4rem; altezza riga: 25px; text-align: left} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three- label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label-number {dimensione-carattere: 24px; dimensione-carattere: 2.4rem; peso-carattere: 700; line-height: 50px} # quiz-wrapper-one # domanda-1, # quiz-wrapper-due # domanda-1, # quiz-wrapper-tre # domanda-1 {display: block} # quiz-wrapper-one. stacked-bar-graph-labels, # quiz-wrapper-two .stacked-bar-graph-labels, # quiz-wrapper-three .stacked-bar-graph-labels {larghezza: 3 50px; margine: 80px auto 0 auto; altezza riga: 9px} # quiz-wrapper-one .stacked-bar-graph-labels .stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graph -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-labels .stacked-bar-graph-label {famiglia-font: "Open sans", sans-serif; font-size : 5px; dimensione carattere: 0, 5rem; display: inline-block} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-one, # quiz-wrapper-two .stacked-bar- graph-labels # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-one {larghezza: 36%; font-weight: 700} # quiz-wrapper -one .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-three .stacked -bar-graph-labels # chart-two-label-two {larghezza: 5, 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-two. stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-three {larghezza: 22%} # quiz-wrapper- uno .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-three .stacked- bar-graph-labels # chart-two-label-four {larghezza: 30%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-one, # quiz -wrapper-two .stacked-bar-graph-labels # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-one {larghezza: 26, 5%; font -weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-two {larghezza: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label- tre, # quiz-wrapper-two .stacked-bar-graph-labels # chart-tre-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-three {larghezza: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-l abel-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-four {larghezza: 33%; grammatura: 700} # quiz-wrapper-one .stacked-bar-graph -labels # chart-four-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-one, # quiz-wrapper-three .stacked-bar-graph-labels #chart -four-label-one {larghezza: 25%; grammatura-carattere: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-two, # quiz-wrapper-two .stacked- bar-graph-labels # chart-four-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-two {larghezza: 5%} # quiz-wrapper-one .stacked -bar-graph-labels # chart-four-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-three, # quiz-wrapper-three .stacked-bar-graph -labels # chart-four-label-three {larghezza: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-four, # quiz-wrapper-two .stacked-bar- graph-labels # chart-four-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-four {larghezza: 33%; peso-carattere: 700} # quiz-wrapper - one .stacked-bar-graph-labels # chart-five-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-five-label-one, # quiz-wrapper-three .stacked- bar-graph-labels # chart-five-label-one {larghezza: 22%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-two, # quiz -wrapper-two .stacked-bar-graph-labels # chart-five-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-five-label-two {larghezza: 9%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper- tre .stacked-bar-graph-labels # chart-five-label-three {larghezza: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-four, # quiz-wrapper -two .stacked-bar-graph-labels # chart-five-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-five-label-four {larghezza: 33%; font-weight : 700} # quiz-wrapper-one .stacked-grafico a barre, # quiz-wrapper-two .stacked-grafico a barre, # quiz-wrapper-tre .stacked-grafico a barre {larghezza: 0; altezza: 50px; B ackground: # 69306c; margine: 0 auto; text-align: center; box-shadow: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bar-graph: hover, # quiz-wrapper-two .stacked- grafico a barre: hover, # quiz-wrapper-three .stacked-bar-graph: hover {cursore: pointer} # quiz-wrapper-one .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper -due .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper-three .stacked-bar-graph .stacked-bar-graph-piece {altezza: 50px; display: inline-block; color: #FFFFFF; dimensione carattere: 18px; dimensione carattere: 1, 8rem; spessore carattere: 700; altezza riga: 50px} # quiz-wrapper-one .stacked-bar-graph .chart-piece-percentuale, # quiz- wrapper-due .stacked-grafico a barre .chart-pezzo-percentuale, # quiz-wrapper-tre .stacked-grafico a barre .chart-pezzo-percentuale {font-size: 14px; font-size: 1.4rem; font- peso: 700; allineamento testo: a sinistra; display: nessuno} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-one, # quiz-wrapper-two .stacked-bar-graph # chart- two-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-two-piece-one {larghezza: 37%; sfondo: # 009ee2} # quiz-wrapp er-one .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-three .stacked-bar- grafico # grafico-due-pezzo-due {larghezza: 5, 5%; sfondo: # 000; colore: # 000} # quiz-wrapper-one .stacked-bar-graph # grafico-due-pezzo-tre, # quiz-wrapper -due .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-two-piece-three {larghezza: 4.5%; sfondo: # 999; colore: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper- three .stacked-bar-graph # chart-two-piece-four {larghezza: 53%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-one, # quiz- wrapper-two .stacked-bar-graph # chart-three-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-one {larghezza: 28%; background: # 009ee2} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-three .stacked- istogramma # chart-three-piece-two {larghezza: 4%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-three, # quiz-wrapper- due .stacked-bar-graph # chart-three-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-three {larghezza: 3%; sfondo: # 999; colore: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-four {larghezza: 65%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper -due .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-one {larghezza: 26%; background: # 009ee2} #quiz -wrapper-one .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-three .stacked-bar -graph # chart-four-piece-two {larghezza: 5%; sfondo: # 000; colore: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-three, # quiz- avvolgitore-two .stacked-bar-graph # chart-four-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-three {larghezza: 3%; sfondo: # 999; colore: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-three. stacked-bar-graph # chart-four-piece-four {larghezza: 66%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-five-piece-one, # quiz-wrapper- due .stacked-bar-graph # chart-five-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-five-piece-one {larghezza: 22%; sfondo: # 009ee2} # quiz- wrapper-one .stacked-bar-graph # chart-five-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-five-piece-two, # quiz-wrapper-three .stacked-bar- grafico # grafico-cinque-pezzo-due {larghezza: 7, 5%; sfondo: # 000; colore: # 000} # quiz-wrapper-one .stacked-bar-graph # grafico-cinque-pezzo-tre, # quiz-wrapper -due .stacked-bar-graph # chart-five-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-five-piece-three {larghezza: 7.5%; sfondo: # 999; colore: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-five-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-five-piece-four, # quiz-wrapper-three. stacked-bar-graph # chart-five-piece-four {larghezza: 63%; sfondo: # 69306c} # quiz-wrapper-one .next-question, # quiz-wrapper-one .previous-question, # quiz-wrapper -due .next-question, # quiz-wrapper-two .previous-question, # quiz-wrapper-three .next-question, # quiz-wrapper-three .previous-question {position: absolute; right: 15px; bottom: 15px; colore: # 333; dimensione carattere: 10px; dimensione carattere: 1rem; famiglia carattere: "Open sans", sans-serif; grammatura carattere: 700; trasformazione testo: maiuscolo; display: nessuno} #quiz -wrapper-one .next-question: hover, # quiz-wrapper-one .previous-question: hover, # quiz-wrapper-two .next-question: hover, # quiz-wrapper-two .previous-question: hover, # quiz-wrapper-three .next-question: hover, # quiz-wrapper-three .previous-question: hover {color: # 009ee2; cursore: pointer} # quiz-wrapper-one .previous-question, # quiz-wrapper -due .previous-question, # quiz-wrapper-three .previous-question {left: 20px} @media solo schermo e (larghezza massima: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-two {altezza: 700px}} @ schermo solo multimediale e ( larghezza massima: 500 px) {# quiz-wrapper-two {height: 650px}} @ schermo solo multimediale e (larghezza massima: 450px) {# quiz-wrapper-two {height: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {color: #FFFFFF; dimensione carattere: 16px; dimensione carattere: 1.6rem; carattere- peso: 700; altezza della linea: 35px; sfondo: # 000; imbottitura: 10px 30px} @media solo schermo e (larghezza massima: 1050px) e (larghezza minima: 816px) {# quiz-wrapper-two .quiz- testo a due domande {dimensione carattere: 15px; dimensione carattere: 1, 5rem}} @ schermo solo multimediale e (larghezza massima: 500px) {# quiz-wrapper-two .quiz-two-question-text {font- dimensione: 12px; dimensione carattere: 1, 2rem; altezza riga: 27px}} @ schermo solo multimediale e (larghezza massima: 400px) {# quiz-wrapper-two .quiz-two-question-text {padding: 10px 20px }} # quiz-wrapper-two .quiz-two-options {larghezza: 35%; altezza: 100%; imbottitura: 30px 0 0 15px; sfondo: # E7E7E7; display: inline-block} @media solo schermo e (larghezza massima: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-two .quiz-two-options {larghezza: 100%; altezza: 90px; imbottitura: 0 0 0 10px}} @ solo schermo multimediale e (larghezza massima: 450px) {# quiz-wrapper-two .quiz-two-options {height: 130px}} @ schermo solo multimediale e (larghezza massima : 400px) {# quiz-wrapper-two .quiz-two-options {padding: 0 0 0 8px}} @ schermo solo multimediale e (larghezza massima: 950px) e (larghezza minima: 816px), solo schermo e ( larghezza massima: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-option {display: inline-block; margin: 12px 0 0 0}} @ solo schermo multimediale e (larghezza massima: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-option {larghezza: 175px}} @ schermo solo multimediale e (larghezza massima: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -option {larghezza: 130px}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-text {altezza: 25px; colore: # 222; dimensione carattere: 12px; dimensione carattere: 1.1rem ; font-weight: 700; trasformazione del testo: maiuscolo; margine: 0 0 35px 0; display: inline-block} @media solo schermo e (larghezza massima: 1050px) e (larghezza minima: 816px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {dimensione-carattere: 10.5px; dimensione-carattere: 1.05rem}} @ solo schermo multimediale e ( larghezza massima: 950 px) e (larghezza minima: 816 px), solo schermo e (larghezza massima: 650 px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size : 10px; dimensione carattere: 1rem; margine: 0 15px 0 0}} @ solo schermo multimediale e (larghezza massima: 400px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 7.5px; font-size: 0.75rem; margine: 0 5px 0 0}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button {larghezza: 25px; altezza: 25px; colore: # 222; margine: -5px 8px 0 5px; bordo: solido 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100 %; border-radius: 100%; display: inline-block; vertical-align: middle} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button: hover {background: # 009ee2; border : solido 3px # 009ee2; cursore: puntatore} @media solo schermo e (larghezza massima: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-two .quiz -Due -opzioni .quiz-due-pulsante-opzione {larghezza: 22px; altezza: 22px; margine: -3px 0 0 0}} @ schermo solo multimediale e (larghezza massima: 400px) {# quiz-wrapper-two .quiz- due opzioni .quiz-due-opzione-pulsante {margine: 0}} # quiz-wrapper-due .quiz-due-risposta {larghezza: 60%! importante; margine: 20px 0 0 1%! importante} solo @media schermo e (larghezza massima: 1050 px) e (larghezza minima: 816 px) {# quiz-wrapper-two .quiz-two-answer {margine: 10px 0 0 1%! important}} @ solo schermo multimediale e (max- larghezza: 950px) e (larghezza minima: 816px), solo schermo e (larghezza massima: 650px) {# quiz-wrapper-two .quiz-two-answer {larghezza: 100%! importante; imbottitura: 20px 0 0 0 ! important}} @ schermo solo multimediale e (larghezza massima: 550px) {# quiz-wrapper-two .quiz-two-answer {margin: 0! important}} # quiz-wrapper-two .quiz-two-answer # quiz-due-chart-uno-pie-slice-one {background: # 009ee2; -webkit-transform: rotate (0); - Moz-transform: rotate (0); - o-transform: rotate (0); trasformare : rotate (0); z-index: 1} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-two {background: # 4AC0EE; -webkit-transform: rotate (5 deg); - moz-transform: rotate (5deg); - o-transform: rotate (5deg); transform: rotate (5deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer #quiz -due-chart-due-slice-due-label {top: 60px; sinistra: 163px; color: #FFFFFF; font-size: 25px; font-size: 2.5rem; font-weight: 700; text-align: center ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-three {background: # AAE0FA; -webkit-transform: rotate (88deg); - moz-transform: rotate (88deg); - o-transform: rotate (88deg); transform: rotate (88deg); z-index: 3} # quiz-wrapper- due .quiz-due-risposta # quiz-due-grafico-una-torta-fetta-tre-esteso {background: # AAE0FA; -webkit-transform: rotate (120deg); - moz-transform: rotate (120deg); - o-transform: rotate (120deg); transform: rotate (120deg); z-index: 3} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-slice-three-label {top : 170px; sinistra: 90px; colore: #FFFFFF; dimensione carattere: 35px; dimensione carattere: 3.5rem; grammatura carattere: 700; allineamento testo: centro; ombra testo: 0 0 2px # 666; -webkit- font-smoothing: antialias} # quiz-w rapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-four {background: # 333; -webkit-transform: rotate (125deg); - moz-transform: rotate (125deg); - o-transform: rotate (125deg); transform: rotate (125deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-five {background : # AE99B7; -webkit-transform: rotate (160deg); - moz-transform: rotate (160deg); - o-transform: rotate (160deg); transform: rotate (160deg); z-index: 1} # Quiz- wrapper-two .quiz-two-answer # quiz-two-chart-two-slice-five-label {top: 40px; left: 43px; color: #FFFFFF; dimensione carattere: 17px; dimensione carattere: 1.7rem; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart- uno-pie-slice-sei {background: # 69306C; -webkit-transform: rotate (180 °); - Moz-transform: rotate (180 °); - o-transform: rotate (180 °); transform: rotate (180 °); z-index: 0} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-label-extension {position: absolute; color: # 000; font-size: 12px; font-size: 1.2rem; fon t-weight: 700; line-height: 18px; z-index: 999; display: none} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-wrapper {larghezza: 280px; altezza : 280px; posizione: relativa; margine: 30px auto} @media solo schermo e (larghezza massima: 1050px) e (larghezza minima: 816px) {# quiz-wrapper-two .quiz-two-answer .quiz-two- pie-chart-wrapper {margine: 20px auto}} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart {larghezza: 280px; altezza: 280px; posizione: relativa; sfondo: # 69306c; troppo pieno: nascosto; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; box-shadow: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart: first-child {margin-top: 30px} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie -chart: hover {cursore: puntatore} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-slice {larghezza: 141px; altezza: 141px; posizione: assoluta; font-weight:700}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label{position:absolute;color:#FFFFFF;font-family: "Open s ans", sans-serif;font-weight:700;text-align:center;text-shadow:0 0 2px #666;-webkit-font-smoothing:antialiased;z-index:999}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-zero{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-one{bottom:134px;left:145px;background:#4AC0EE;-webkit-transform:rotate(3.6deg);-moz-transform:rotate(3.6deg);-o-transform:rotate(3.6deg);transform:rotate(3.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two{bottom:35px;left:163px;background:#AAE0FA;-webkit-transform:rotate(65deg);-moz-transform:rotate(65deg);-o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two-extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate(100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Tutti e due
| Non lo so
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Tutti e due
| Non lo so
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Tutti e due
| Non lo so
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Tutti e due
| Non lo so
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
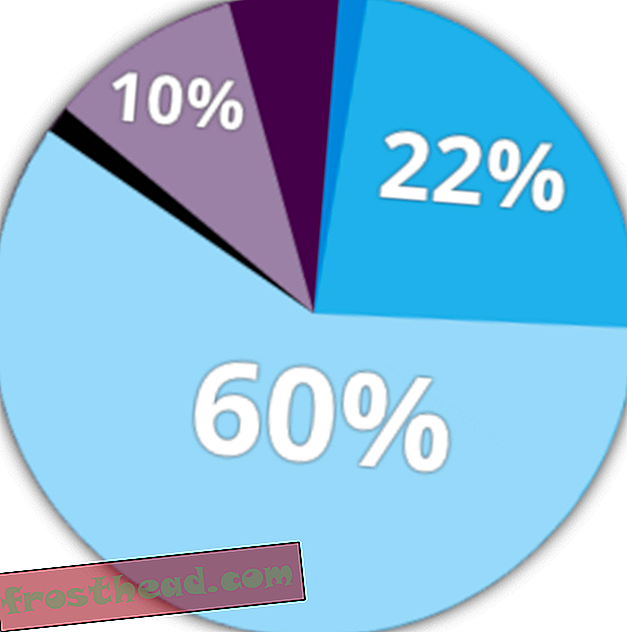
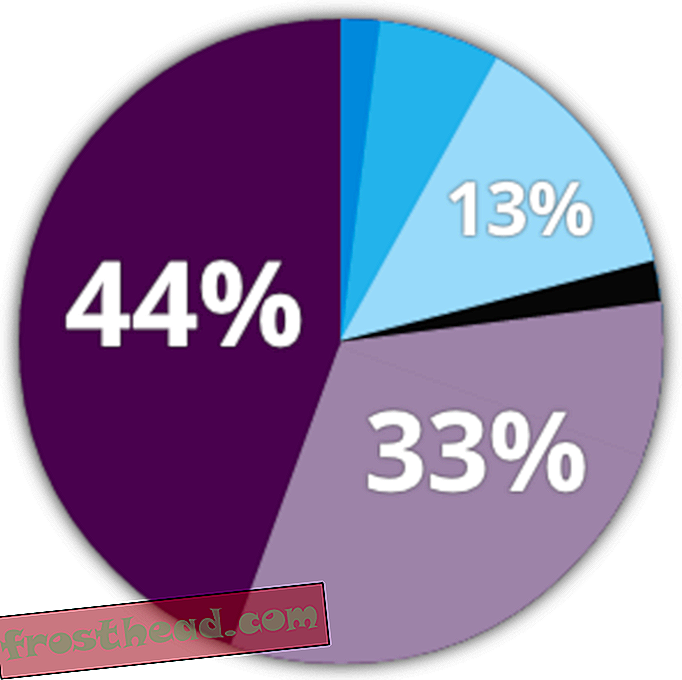
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
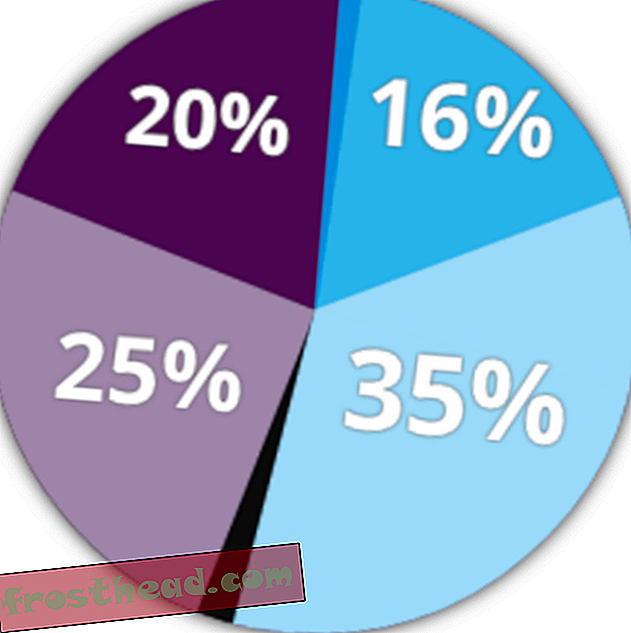
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
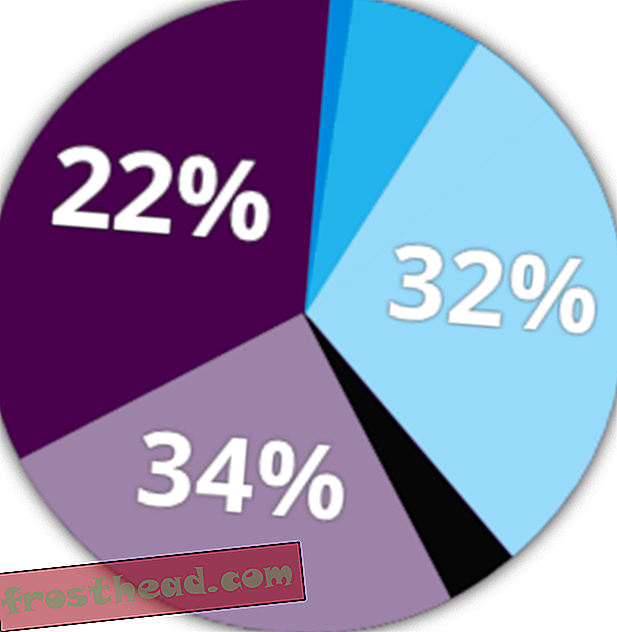
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
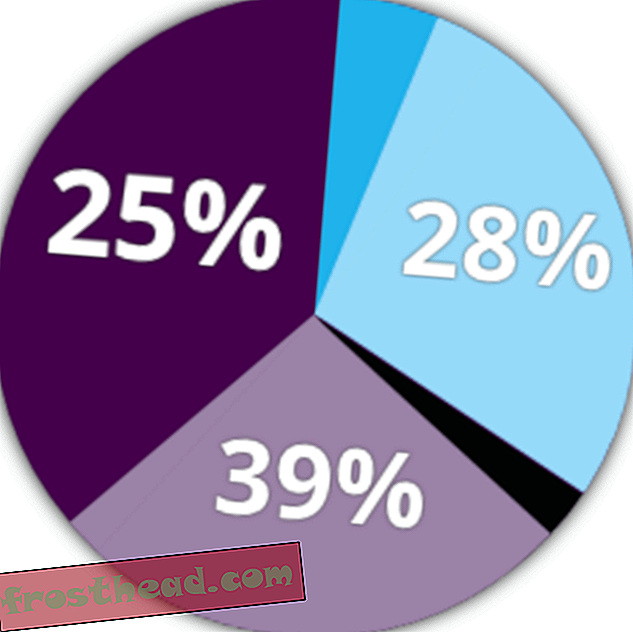
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
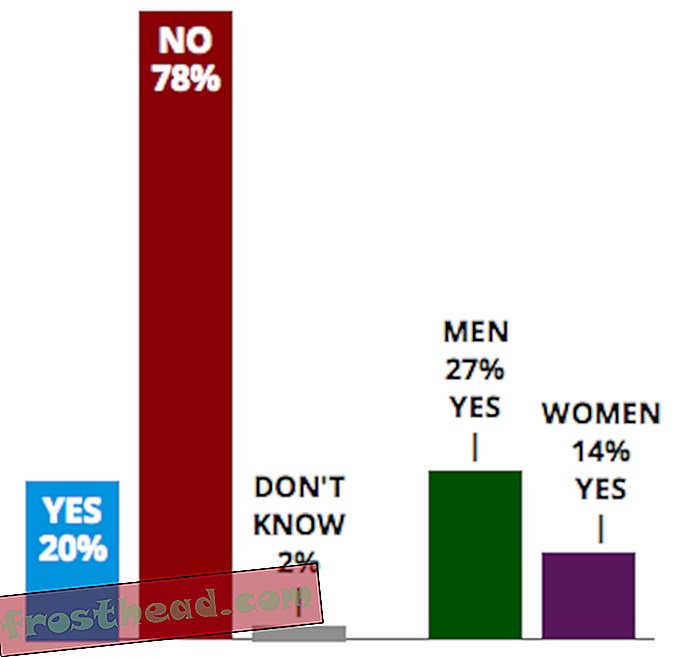
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
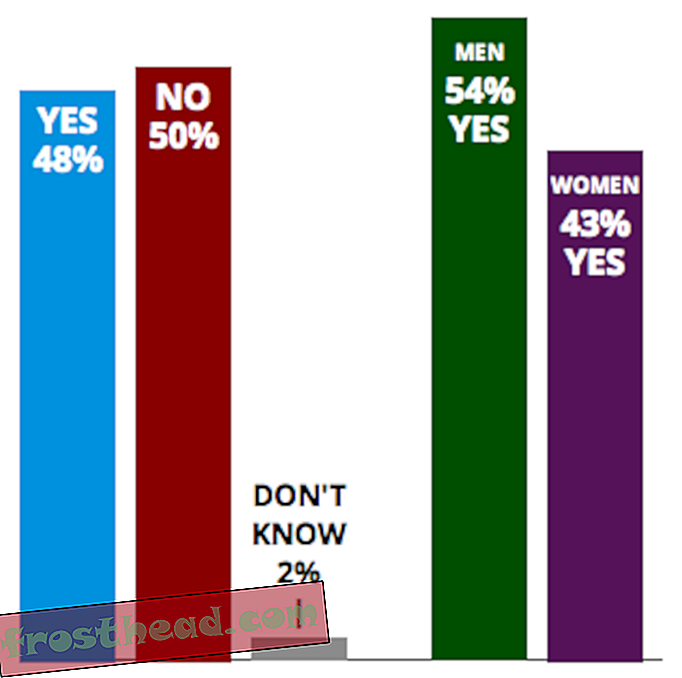
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
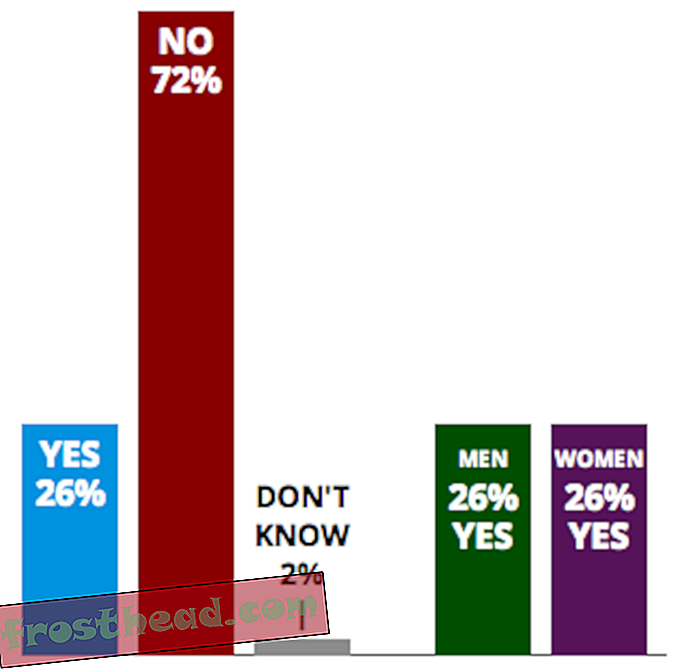
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. E tu? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >